Before knowing the technique of how to insert google map in your web site, Let us see how the business people are using this facility in their web sites. Here, I am taking an example of Real Estate web site >>> www.propertywala.com This site is helping the people to Buy or Sell their properties. Suppose, I want to purchase a Flat in North Bangalore. The steps involved are: Step 1: I type "www.propertywala.com" in the browser.
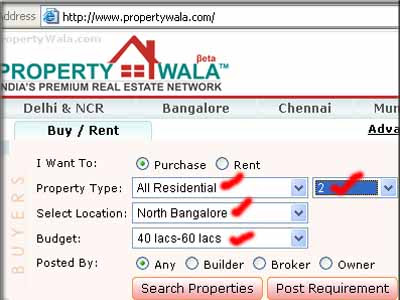
Step 2: Then I select the details like location of the flat (North Bagalore), Budget (40 to 60 Lakhs), No.of Bed Rooms (2 bedrooms) and click the Search Button.
Step 3: It shows the map of North Bangalore which shows the available Flats.
Now you saw one example of how google map can be used in a web site. Another example :You want to show the exact location of your office so that customers can easily reach your office. ************************** What ever be your intention for display of google map, let us see How to insert Google Map in your web site? Step 1: Ofcourse, you should have your own web site. If you dont have any , dont worry. Simple type Blogger.com and follow few simple steps given there and you will get a blogspot URL of your own. I got this url for me: http://google-map-in-real-estate.blogspot.com/
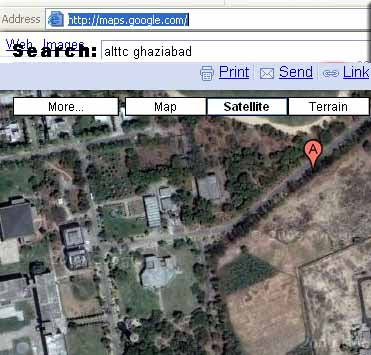
Step 2 : Then, Go to URL " http://maps.google.com ". Step 2: You will see the goole map. You can search for the place you want to diplay as map : I have searched ALTTC Ghaziabad India in this example Step 3: Then, Click on the "Link" link, you will get embed code for that location. Step 4. Simply paste the code anywhere in your html page.
Click here to view MY Location created using the above method
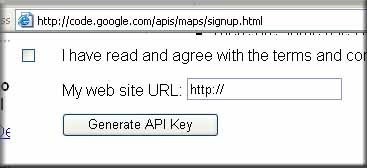
============================= There is one more method. This method is slightly complicated. Step 1: Go to URL:http://www.google.com/apis/maps/signup.html You get the page like this. and enter YOUR WEBSITE URL there as shown here:
You will get the Key for Google MAP API. The Key, I got for my URL is shown here : ABQIAAAA1pt0TaK64oKh0CimOzBPDBScQX63PEe_wOyG8Ph0n1aNbjwUrxTR_aICK3or2L8uwT0MxxWLGZEnAw Step 3: Once the API key is ready, you can put that key, in the following Sample HTML file and save this page and run it. Sample HTML file: This code displays a 500x300 map centered on Palo Alto, California : <!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>Google Maps JavaScript API Example</title> <script src="http://maps.google.com/maps?file=api&v=2&key=WRITE YOUR API CODE&sensor=false" type="text/javascript"> </script> <script type="text/javascript"> function initialize() { if (GBrowserIsCompatible()) { var map = new GMap2(document.getElementById("map_canvas")); map.setCenter(new GLatLng(37.4419, -122.1419), 13); map.setUIToDefault(); } } </script> </head> <body onload="initialize()" onunload="GUnload()"> <div id="map_canvas" style="width: 500px; height: 300px"></div> </body> </html>
|
How to use Google Map for your Business
Labels:
Google Map
Contents In this Site
- actionscripts
- ASP Code-PhoneBook
- asp code-what you want to do model
- asp-insert-edit-del-in-one
- ASP.NET AT SYMBOL
- asp.net Oracle Connetivity
- DAP
- Google Map
- Home
- IP Address Qns
- Javascript:Close a window
- LAN VLAN Notes (Personal)
- Learn SDH
- Lifestyle
- Listener Control
- MANYCAM
- Mini Story-Send him to IIM
- Modem Config
- old asp: connection strings
- old asp: scriping
- ORACLE - PIVOT TABLE
- ORACLE- Database vs instance
- ORACLE-CREATE TABLE
- Photo - You show me first
- Russian Beauties
- SARDARJI CARTOONS
- spider man
- Thrisha Bath
- vb for beginner
- vb.net notes for my personal use
- xml basics
- XSS
|
Thank you spending your time here.
If possible you; can leave some comments or suggestions. Thanks a lot once again. |
||
| ||
| Disclaimer and Copy Right |